Gui Nedir? Grafiksel Kullanıcı Arayüzleri

Kullanıcı deneyimi tasarımı dünyasında, sonradan öğrendiğiniz her şeyin temelini oluşturan bazı kavramlar vardır. Grafik kullanıcı arabirimi veya kısaca GUI bu kavramlardan biridir.
Çoğu modern cihaz ve uygulama, yapılarında bir grafik kullanıcı arabiriminden yararlanır - bunlar onlarca yıldır temel bir öğe olmuştur ve bu muhtemelen yakın zamanda değişmeyecektir. Bu nedenle, UX'e derinlemesine dalmadan önce kesinlikle GUI'leri anlamaya değer.
Bu gönderide şunları öğreneceksiniz:
- GUI nedir
- GUI'ler bilgi işlemle nasıl tanıştırıldı?
- GUI'ler nasıl çalışır?
- Soyutlama nedir
- GUI'leri nerede bulabilirsiniz?
- GUI'lerin avantajları ve dezavantajları
Gui Nedir?
Grafik kullanıcı arabirimi (GUI), kullanıcının simgeler, düğmeler ve menüler gibi grafik bileşenlerle etkileşime girdiği dijital bir arabirimdir. Bir GUI'de, kullanıcı arabiriminde görüntülenen görseller, kullanıcıyla ilgili bilgilerin yanı sıra yapabilecekleri eylemleri de iletir.
Bugün, GUI'siz bilgisayarları hayal etmek zor. Ancak, fare imlecimizin bile olmadığı bir zaman vardı. GUI'lerin nasıl ortaya çıktığına bakalım.
Gui'nin Kısa Tarihi
Grafik kullanıcı arayüzlerinden önce, kullanıcılar karakter kullanıcı arayüzlerini veya CUI'leri kullanarak bilgisayarlarla etkileşime giriyordu. Bir CUI'de, kullanıcılar cihazda eylemleri gerçekleştirmek için klavyelerinde metin komutları yazarlar.
Programcılar için yararlı olmakla birlikte, CUI'lere gerçekten yalnızca BT uzmanları ve ileri düzey kullanıcılar erişebilirdi. Arayüz acemiler için kafa karıştırıcıydı ve komutların her seferinde doğru bir şekilde ezberlenmesi ve yazılması gerektiğinden verimsizdi - kitlesel bir pazara hitap edecek bir şey değildi.
Ardından, 1981'de Xerox, bir tüketici ürünündeki ilk GUI'yi, Xerox Star'ı piyasaya sürdü. Bugün kullanılan arayüzlerden çok uzak, ancak önceki metin tabanlı arayüzlerden uzaklaşmaya işaret ediyor. Meslekten olmayan kullanıcıların tanıdığı resimler, düğmeler ve renkler içeriyordu.
Birkaç yıl sonra Apple, 1984'te ilk GUI işletim sistemi Macintosh'u piyasaya sürdü. Microsoft, ertesi yıl Windows 1.0'da ilk GUI'sini piyasaya sürdü. Bu iki çığır açan işletim sistemi, dosyalar, klasörler, uygulamalar ve düğmeler gibi şeyleri temsil eden simgeleri tanıttı.
Xerox Star, Macintosh ve Windows, kişisel bilgi işlem alanındaki en önemli gelişmelerden birini işaret etti: Arayüzleri genel halk tarafından erişilebilirdi. Artık ortalama bir kullanıcı, herhangi bir komut veya özel programlama dili bilmeden dosyaları manipüle etmek ve komut dosyalarını çalıştırmak gibi şeyler yapabilir hale geldi.
Söylemeye gerek yok, GUI'ler artık PC'ler ve mobil cihazlardan TV'lere, oyun konsollarına ve buzdolaplarına kadar hemen hemen her ticari dijital ürün için varsayılandır - GUI'ler sayesinde, yazmak yerine ekrandaki "ilgili" düğmesine basabilirsiniz.
Gui'ler Nasıl Çalışır?
Bir web tasarımı GUI'sinde görsel öğeler, kullanıcıların gerçekleştirebileceği eylemleri, kullanıcıların değiştirebileceği nesneleri ve kullanıcıyla ilgili diğer bilgileri temsil eder. Bazı yaygın görsel öğeler şunlardır:
- diğer öğeleri hareket ettiren ve yöneten fare imleci
- kullanıcıların bir eylemi başlatmak için tıklayabilecekleri veya dokunabilecekleri düğmeler
- araç çubuğu ve şeritler, temelde düğme grupları
- bilgileri veya etkileşimli bileşenleri temsil eden simgeler, küçük resimler
- menüler, tıklanabilir öğelerin listeleri
- kaydırma çubukları, sayfayı aşağı kaydırmak için
Bazen GUI grafikleri, amaçlarını temsil etmek ve kullanıcıların kendilerine sunulan işlevleri anlamalarına yardımcı olmak için gerçek dünyadaki nesnelere bağlanır. Örneğin, bir dizin (yani, bir dosya ve/veya dizin grubu) bir klasör simgesiyle ve çöp kutusu da bir çöp kutusuyla temsil edilir.
Kullanıcılar, bir GUI'deki öğelerle çeşitli şekillerde etkileşim kurabilir. En yaygın olarak, masaüstü bilgisayarlarda bir fareyi kullanarak tıklayıp kaydırırız ve mobil cihazlarda bir dokunmatik ekrana dokunuruz. Tüm popüler GUI işletim sistemleri ve birçok yazılım uygulaması, klavye komutları (önemli bir erişilebilirlik özelliği) aracılığıyla etkileşime izin verir ve bazıları sesli komutları da kabul eder.
Kullanıcı bir etkileşim başlattığında, GUI tipik olarak tıklanan öğede bir renk veya boyut değişikliği, bir ses veya başka bir efekt gibi bazı sinyallerle yanıt verir ve ardından sistem istenen eylemi gerçekleştirir.
Muhtemelen her gün birden fazla GUI kullanıyorsunuz, öyle ki bunların nasıl çalışmak üzere tasarlandıkları bariz görünüyor. Ancak, onlarca yıllık titiz düşünce ve araştırma, kullanıcıların keyif aldığı arayüzler oluşturmaya gitti ve tasarımlar her yıl ilerlemeye devam ediyor. Örneğin, yeni yazılım sürümleri piyasaya sürüldüğünde, genellikle daha iyi bir kullanıcı deneyimi için web tasarım arayüz güncellemeleri içerir. Son zamanlarda, VR ve sesli komutlar ilgi gördü.
Gui'de Soyutlama
GUI'lerin nihai amacı, bizi teknik ayrıntılardan ayırarak ve kullanıcıya basitleştirilmiş bir arayüz sunarak, insanların bir cihazın temel koduyla etkileşime girmesine izin vermektir. Bu sürece soyutlama denir ve arayüzleri tasarlarken ve oluştururken anahtar kavramdır.
Soyutlamanın ne olduğunu daha iyi anlamak için onu araba kullanmaya benzetebiliriz. Arabanızı sürmek için, arabanızın motorunun ve direksiyon kolonunun tam olarak nasıl çalıştığına dair belirli ayrıntıları bilmenize gerek yoktur - bu, uzun bir sürücü kursu olacaktır.
Bunun yerine, bu gelişmiş kavramlar otomobilin kullanıcı arayüzünün arkasında soyutlanmıştır: pedallar ve direksiyon simidi. Bir sürücünün bilmesi gereken tek şey, gaz pedalına basmanın arabayı ileri doğru hareket ettirdiği ve direksiyon simidini çevirmenin arabayı sağa ve sola hareket ettirdiğidir.
Aynısı GUI'ler için de geçerlidir: Klasör simgeleri ekranınızdaki gerçek klasörler değildir ve bir dosyayı çöp kutunuza sürüklediğinizde, gerçek bir çöp kutusuna bir şey koymadığınız açıktır. Bunlar yalnızca temeldeki yazılım kodunun soyutlamalarıdır.
Ve, olay örgüsü, soyutlama bundan daha da derine iner: Yazılım kodu, bilgisayarın montaj dilinin ve kendisi bilgisayar donanımının bir soyutlaması olan makine kodunun bir soyutlamasıdır.
Buradaki kilit çıkarım, bu soyutlama katmanlarının, neredeyse herkesin, kapağın altında oldukça karmaşık olan bilgisayarları günlük yaşamlarında kullanmasına izin vermesidir.
Gui Örnekleri
Grafik kullanıcı arabirimi örnekleri için uzaklarda aramanıza gerek yok — şu anda bir tane kullanıyorsunuz. Çoğu web sitesi, web uygulaması, yazılım programı (ör. Microsoft Word ve Apple Music), web tarayıcıları (ör. Chrome ve Internet Explorer) ve işletim sistemleri (ör. Windows, macOS, iOS ve Android) GUI'lere sahiptir.
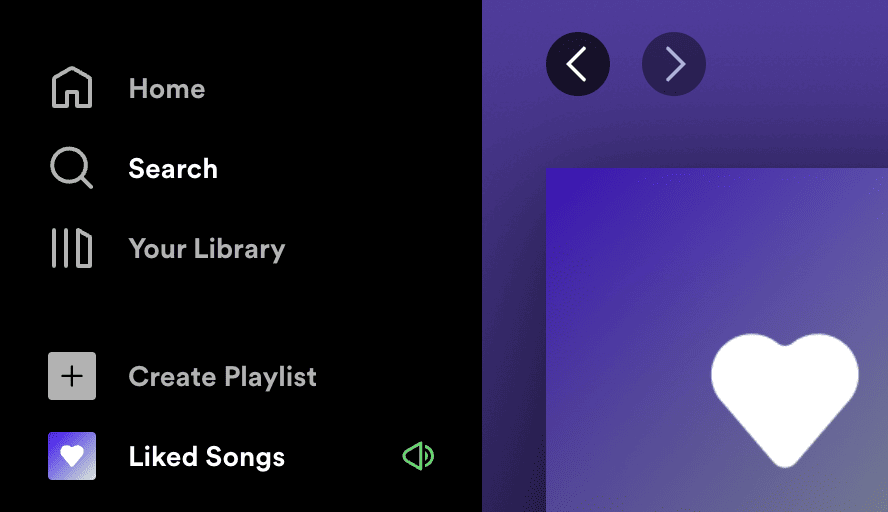
Çoğu zaman, farklı GUI'ler birbirinin içinde katmanlıdır. Örneğin, web tarayıcımda Spotify'ı kullanarak müzik akışı yapıyorsam, Mac'imin işletim sistemi GUI'sinde bulunan Google Chrome tarayıcı GUI'sinde (yeşil renkte) yer alan Spotify web uygulaması GUI'si ile çalışıyorum.
Spotify'ın arayüzünü yakınlaştırarak, düğmeler, menüler ve kaydırıcılar gibi bazı genel GUI bileşenlerinin örneklerini görüyoruz:

Muhtemelen işletim sistemi için kendi GUI'sine ve uygulamalarının her biri için farklı GUI'lere sahip bir akıllı telefon da kullanıyorsunuzdur. Tüm popüler web siteleri, GUI'lerini bulundukları ekranın boyutuna uyacak şekilde uyarlar. Buna duyarlı tasarım denir ve günümüzde GUI tasarımında önemli bir husustur.
GUI Avantajları
Günümüzde ekranlı her ürünün bir GUI'si vardır. İşte nedeni:
- Kullanıcı dostu olma: GUI'ler, çoğumuz için metin tabanlı arayüzlerden daha sezgiseldir; öyle ki, çok sınırlı bilgisayar bilgisine sahip olanlar bile bir kodlama dili veya bilgisayar komutları öğrenmeden bunları kullanabilirler.
- Verimlilik: GUI'ler, kullanıcıların görevleri daha hızlı ve kolay bir şekilde tamamlamasına olanak tanır. Bir CUI'de birden çok yazılı komut alacak bir görev, bir GUI'de yalnızca birkaç fare tıklamasıyla gerçekleştirilebilir.
- Netlik: GUI'ler, her görsel öğenin ne yaptığını netleştirir ve kullanıcılara eylemlerinin başarılı olup olmadığını belirtmek için görsel geri bildirim sağlar.
- Estetik: GUI'ler, görsel olarak bizim için düz metinden daha çekici ve ilgi çekicidir ve geliştiriciler, hoş bir kullanıcı deneyimi yaratmak için görsel özelleştirmeleri üzerinde çok daha fazla kontrole sahiptir.
- Erişilebilirlik: Çoğu durumda, GUI'ler engelli, engelli ve sınırlamaları olan kullanıcılar için daha erişilebilirdir.
Gui Dezavantajları
Grafik kullanıcı arabirimleri, kişisel bilgi işlemde her yerde bulunur, ancak evrensel değildir. Bazı kullanıcılar, eylemleri komut satırı aracılığıyla yürütmek gibi metin tabanlı arabirimleri tercih eder. Diğer arabirimlerle karşılaştırıldığında GUI'lerin bazı küçük dezavantajları şunlardır:
- Hız: GUI'ler daha yavaştır ve metin tabanlı arayüzlerden daha fazla güç gerektirir.
- Bellek kullanımı: GUI'ler, metin tabanlı arabirimlerden daha fazla bilgisayar belleği gerektirir.
- Esneklik eksikliği: Genellikle, bir kullanıcının bir GUI'nin kısıtlamaları dahilinde çalışması gerekir ve işlevselliğini değiştiremez. Metin tabanlı arayüzlerle, güçlü özel komutlara sahip paketleri kurmak kolaydır.
- Verimsizlik: Evet, verimlilik çoğu kişi için GUI'lerin önemli bir avantajıdır. Ancak, teknolojiden anlayan birçok kullanıcı, komutları bir CUI'de yürütmeyi daha verimli bulmaktadır. Artı, CUI komutları otomatikleştirilebilir.
- Oluşturma: GUI'lerin, ek zaman ve kaynak gerektiren bir tasarım ve geliştirme ekibi tarafından oluşturulması gerekir.
Dünyanın (Çoğunun) Bilgisayarları Nasıl Kullandığını Görün
Grafiksel kullanıcı arayüzleri bugün o kadar yaygın ki, onları hafife alıyoruz. Bununla birlikte, GUI'lerden önce çok daha az insanın bilgisayar kullandığı bir zaman vardı. GUI'nin ortaya çıkışı, teknoloji meraklılarının niş bir hobisinden son 30 yılda ortaya çıktığını gördüğümüz yeni teknolojik devrime geçişi işaret ediyordu.
Bu nedenle, bir adım geri atmak ve bilgisayarları bu kadar kullanışlı hale getirmek için ne kadar çaba sarf edildiğini takdir etmek önemlidir. Bir tasarımcı olarak, bundan sonra nereye gideceğimizi keşfetmek size kalmış.